Enhance your (MDI app's) image
How to display a background image in the MDI client area
by Ravi Bhavnani, 13 Aug 2007
|
Home
All articles
|
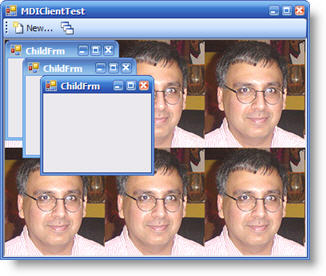
Displaying a background image in your MDI app's client area is as
easy as setting a property of the MDI client area - that is if you
can get at it!

Creating an MDI WinForms app is pretty straightforward. You just
set your main form's IsMdiContainer property to true,
create a child form, and set the child's MdiParent property
to the main form.
Displaying the background image is also straightforward - all you need
to do is set the BackgroundImage property of the main form's
MDI client. What's an "MDI client" you ask? Well, it's an
instance of a MdiClient object that's automatically created
when the main form's IsMdiContainer property is set to
true. Unfortunately, a Form doesn't expose its
MdiClient, so you'll need to do some minor gymnastics to
get at it.
1 // Get at the MDI client
2 Control mdiClient = null;
3 foreach (Control control in this.Controls) {
4 if (control.GetType() == typeof (MdiClient)) {
5 mdiClient = control;
6 break;
7 }
8 }
9 Debug.Assert (mdiClient != null);
Once you have a reference to the MdiClient instance, just set its
BackgroundImage property. MdiClient also has a
BackgroundImageLayout property that may lead you to think you
can specify whether the image should be titled, stretched, etc.
Unfortunately, MSDN states this property is "not relevant to this class"
and setting it doesn't appear to do anything. :(
1 // And set its image
2 mdiClient.BackgroundImage = new Bitmap (@"C:\\foo.jpg");
3 mdiClient.BackgroundImageLayout = ImageLayout.Tile;
And there you have it - an easy way to spruce up your (MDI app's) image.
|



